Cara Mudah Membuat Tabel Agar Postingan Blog Lebih Menarik
ARDINTORO |dot| COM - Hae Sobat, bagaimna
kabarnya hari nie? Pasti baik-baik kan. Di kesempatan kali ini saya akan
berbagi dengan Kalian seputar tutorial blogger, apa itu? Yups, sesuai judul di
atas yaitu membuat tabel keren di postingan blog dengan sangat mudah.
Membuat tabel bagi seorang
blogger adalah sesuatu hal yang wajib dilakukan, apalagi mereka yang biasa posting
tentang data-data pasti memerlukan tebel, agar penyajian data lebih rapi dan
terlihat Profesional, karena memang dalam menu blogger sendiri nggak di sediakan opsi
membuat tabel, itu artinya kita harus membuatnya sendiri dengan kode-kode
bahasa pemrograman misalnya HTML, CSS, Java Script dll.
Tapi tenang Sobat untuk
membuat tabel di postingan blog nggak perlu coding kok, cukup memanfaatkan aplikasi yang biasa Kalian gunakan untuk ketik-ketik dokumen. Yaitu Microsoft Word, tinggal pengaturannya di
sesuaikan untuk websaite atau blog. Bagaimana caranya? yuk di simak baik-baik.
1. Langkah Pertama
Seperti biasa buat saja tabel
di Ms Word, Kalian buat serapi mungkin misalnya dengan merubah warna kolom, menggati
jenis huruf pilih sesuai selera dan sesuaikan saja tabelnya dengan lebar blog Kalian agar jadinya serasi. Jenis tabel ini bila di terapkan di blog dengan
template yang responsive maka hasilnya akan lebih bagus, ini contoh
penerapannya di postingan saya silahkan di klik DISINI.
2. Langkah Kedua
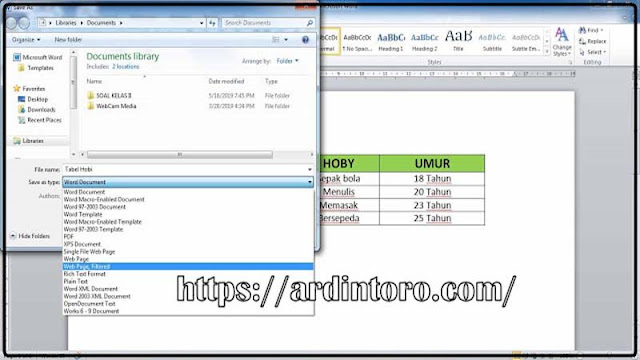
Setelah tabel jadi maka Kalian simpan dengan mengklik di “Office Button”. > seve as > pilih > type
web page, filtered (*.html;*.html). Saat menyimpan biasanya muncul dialog
“Saving … bla … bala. Do yaou want
to seve the document in this format?”, klik aja yes. Kalau binggung lihat gambar dibawah.
3. Langkah Ketiga
Kalian cari file yang sudah
di simpan tadi dan coba klik dua kali, maka file tadi akan terbuka ke jendela browser. Setelah terbuka tekan Ctrl+U di keybord, maka akan terlihat kode HTML yang
sangat banyak, copy saja sebagian dari <table class … hingga …
</table> kalau bingung lihat gambar.
4. Langkah Keempat
Kalian pastekan saja di layer dashboard
blogger dengan mode HTML bukan compose atur dengan posisi yang Kalian inginkan
(Tips: agar hasilnya maksimal Kalian bisa melakukan percobaan dengan membuat
postingan baru, Kode HTML yang Kalian buat tadi di tes di postingan baru, kalau
sudah oke baru di pindah di postingan aslinya) Jika pekerjaan berhasil maka
akan tampak seperti yang Kalian buat sebelumnya di Ms Word. Seperti contoh di
bawah ini.
NO
|
NAMA
|
HOBY
|
UMUR
|
1
|
Arman
Maulana
|
Sepak bola
|
18 Tahun
|
2
|
Muhammad
Darmanto
|
Menulis
|
20 Tahun
|
3
|
Erwin
Susanti
|
Memasak
|
23 Tahun
|
4
|
Ricky
Hakim
|
Bersepeda
|
25 Tahun
|
Ternyata membuat tabel di
blog itu mudah ya?. Ya jelas mudah lah hehe, asal di praktekkan dengan benar
tahap demi tahap, dan ahirnya kamu sudah bisa membuat tabel di postingan blog hore, berhasil-berhasil. Mungkin sekian ya Sobat tutorial dari saya bila ada
yang belum mengerti dan ada yang di tanyakan, bisa tulis di kolom komentar.
29 Ramadhan 1440
5 comments for "Cara Mudah Membuat Tabel Agar Postingan Blog Lebih Menarik"
Jika ada yang Ingin Anda Tanyakan Terkait Artikel di atas Silahkan Bertanya Melalui Kolom Komentar Berikut ini, dengan Ketentuan :
1. Berkomentarlah dengan Sopan (No Spam, Sara dan Rasis).
2. Komentar di Moderasi. Bila berkomentar nggak sesuai dengan kebijakan Blogger maka nggak di terbitkan!
3. Centang kotak Notify Me / Beri Tahu Saya untuk mendapatkan notifikasi komentar.
4. Happy Blogging 🙂.





Baru tahu sy carinya. Tak kirain melulu menggunakan kode HTML. Soale bingung sendiri kalau harus edit HTML. Makasih Gan infonya
ReplyDeleteOke gan silahkan di praktekan =D
DeleteWah iya ternyata mudah ya. Aku sangka sulit banget karena belum pernah coba. Makasih ya udah berbagi ilmunya
ReplyDeleteHia Gan, nggak ada yg sulit, klo mau di coba, trims ya uda berkunjung,
Deletesangat simple, bermanfaat sekali
ReplyDelete