Cara Mudah Membuat Header yang Bisa Ngelink Agar Blog Terlihat Cantik
ARDINTORO |dot| COM - Hai Sobat? Ketemu lagi masih di ardintoro.com. Beberapa artikel
belakangan ini adalah edisi libur sekolah! Yaaa mumpung lagi ngganggur maka
perbanyak bikin artikel biar tambah rame blognya hehe.
Heeem 2 hari terakhir ini nggak tau kenapa? Rasanya ingin marah-marah mulu, di tambah
perasaan bad mood, bikin males semuanyaermasuk males mandi,
males kerja, males mikirin kamu, males Be’ol haha 😂. Tapi untungnya libur sekoah masih panjang, jadi ya bisa nyantai di rumah xixi, tapi di tengah kemalasan ini, saya tetap baik kok, karena masih ingin
berbagi dengan Sobat semua, meskipun bukan berbagi duit yaaa, penting
manfaat lah. Sesuai dengan judul di atas, itu yang ingin saya bagi ke Sobat.
Bagi
para Master blogger, maaf ya kalau tutorial ini sudah terlihat basi hehe,
niat saya hanya ingin berbagi saja kok, nggak ada maksud lain 😀. Buat
para newbie silahkan di simak ya tutorial-nya (walah gaya mu Rief, kamu juga masih newbie!!! hohooo), semoga
blog-nya tambah rame dan keren. Sebelum kita masuk pada pembuatan header, ada
hal-hal yang perlu Sobat siapkan diantaranya:
(1). Foto
yang nantinya di pakai gambar header di blog (ane saranin edit dulu pakai
Photoshop, Corel Draw atau Photo Scape).
(2). Software Dreamwaver. Kalau belum ada bisa di download (versi CS6) di SINI.
(3). Akun
Image Hosting yang di pakai penyimpanan online (misalnya photobucket, atau blogger) Kalian pilih salah satu saja, kalau saya lebih suka pakai penyimpanan blogger, karena lebih simple
pemakaiannya.
1. Langkah Pertama
Sobat siapkan saja foto yang sudah di edit pakai Photoshop, Sobat semua saya anggap sudah jago edit foto, jadi nggak saya jelaskan lagi secara mendetail cara editnya, ini contoh gambar header yang sudah di edit yang nanti kita pakai.
2. Langkah Kedua
Buka Software dreamwaver (dalam menjalankan aplikasi dreamwaver sebaiknya Sobat me-nonaktifkan anti virus sementara agar nggak mengganggu kinerja dreamwaver). Klik new > Pilih HTML dan Klik OK. Selanjutnya klik di bagian samping kode <body>.
3. Langkah Ketiga
Masukkan image header yang suda Kalian buat di samping tag <body> Kalian klik insert > image > Kalian cari foto yang akan di bikin header. Nanti tampilannya seperti gambar di bawah ini.
4.Langkah Keempat
Kalau sudah di masukkin fotonya, tampilanya akan seperti ini, (tampilan dreamwaver kadang berbeda tergantung fersinya), kalau tampilan Sobat sudah seperti contoh di bawah ini berarti benar. Ingat jangan takut! Biasanya saat kita masukin foto loading-nya agak lama dan PC atau leptop keliatan nge-hang, tapi itu biasa.
Ini yang paling sulit. Sobat lihat di bagian bawah sebelah kiri ada seperti shape berbentuk bulat, kotak dan segitiga. Shape itu yang nantinya berfungsi membuat menu seperti facebook, twitter, youtube di gambar header yang bisa nge-link. Lihat gambar di bawah yang sudah saya tandai nomor:
- Tanda 1: Itu shape (bulat, kotak dan segitiga) yang di pakai menutup menu facebook (bisa juga untuk menutup menu twitter, home, link exchange, archive pilih sesuai selera) nantinya yang bisa nge-link.
- Tanda 2:
Target, kita di hadapkan beberapa pilihan ada: _blank, _new, _parent, _self dan
_top Kalian bisa milih salah satu, misalnya Kalian pilih _blank fungsinya
ketika Kalian klik akan masuk di tab baru, sedangkan kalau memilih _self,
ketika di klik akan terbuka di tab yang sama, tergantung mana yang Kalian suka.
- Tanda 3: Fungsinya untuk memasukan link Kalian, misalnya link akun youtube, facebook, twitter dll. (sebelum masukin link ada tanda “#” Kalian hapus).
- Tanda 4: Shape bulat yang sudah menutup menu facebook yang fungsinya sebagai menu yang bisa nge-link di gambar header, lebih jelasnya peratikan gambar di bawah.
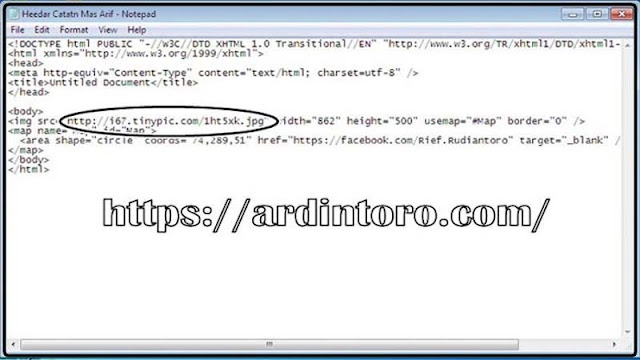
Kalau sudah beres, tinggal Save file header yang suda Kalian bikin tadi dengan format html. Kalau sudah di save Kalian cari file yang berformat html tadi dan Kalian buka dengan cara, klik kanan open with notepad, lihat gambar.
Kalu
file html sudah terbuka di notepad, perhatikan kode <img src= yang sudah
saya kasih lingkar, disitu gambar yang dimaksud adanya di komputer Kalian, tapi
di internet belum ada alias belum di upload. Gimana cara meng-upload-nya? Disinilah akun image hosting berperan. Saya biasa pakai blogger atau tinypic untuk
penyimpanan gambar secara online.
6. Langkah Keenam
Kalian buka akun image hosting tinypic ini tampilannya. Kalau Kalian mau bikin akun baru klik Join Now! Karena saya sudah punya akun tinypic maka tinggal masukkan saja imail dan paswort-nya.
7. Langkah Ketujuh
Setelah masuk pada akun Tinyipic tinggal Kalian upload foto yang telah Kalian buat tadi, untuk di jadikan header, kalau binggung lihat gambar.
Setelah Kalian upload fotonya, lihat gambar di bawah, di situ ada kolom DIRECT LINK. Itu adalah
link atau alamat foto yang kamu upload tadi, tinggal Kalian copy link-nya yang
sebentar di pakai untuk melengkapi kode HTML / Java script. Lebih jelas nya
lihat gambar di bawah ini.
Balik lagi ke kode html yang dibuka pakai notepad tadi. Kalian paste link dari gambar tinypic tadi, ke kode html banner yang kita buat sebelumnya untuk menggantikan kode (“HelderCatatanMasArif_zpsb550d40c.jpg”) di ganti menjadi: ("https://i67.tinypic.com/1ht5xk.jpg") lebih jelasnya perhatikan gambar yang suadah saya lingkari.
9. Langkah Kesembilan
Login ke blog Kalian masing-masing, seperti biasa masuk ke tata letak. Selanjutnya tambah gadget, pilih HTML/Javascript.
10. Langkah Kesepuluh
Kalian masuk ke kode yang di buka dengan notepad tadi, copy isi dari tag di bawah <body> Sampai ke atas <body> lebih jelasnya lihat gambar.
Kalian copy kode header yang sudah di buat tadi, paste di kolom gadget HTML/Javascript dan klik simpan.
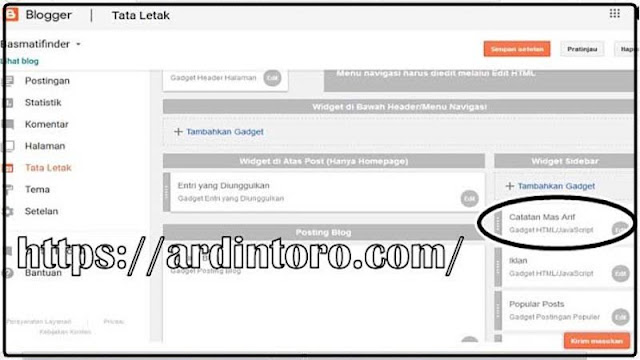
Kalau gadget HTML/Javascript sudah
muncul perhatikan yang saya tandai. Tapi kok di samping ya?. Kan header
biasanya di atas?. Tenang bisa di ataur.
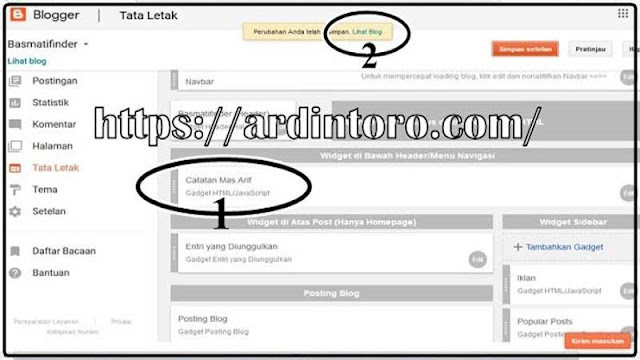
Sobat (lihat gambar di bawah) seret aja gadget-nya ke
atas seperti begini. Lihat nomor 1, klik simpan dan lihat hasilnya
dengan nge-klik nomor 2.
Duuuuar !!! Horeee gambar header kita sudah
jadi. Selamat ya Sobat Kalian sudah berhasil, sekarang blog Kalian
menjadi lebih keren. Catatan: Teknik ini bisa, bahkan sangat cocok di terapkan di template VioMagz, seperti contoh gambar di bawah. Saya coba terapkan di template VioMagz ternyata sangat cocok, (rekomendasi) Kalian atur ukuran gambar header 862 x 500 pixeles.
Ahirnya sampai juga di penghujung
pembahasan ini, capek juga tangan nulis dan edit foto untuk bikin postingan
ini. Tapi yaaa nggak apa-apa lah, demi Sobat! Hemmm kalau ada yang
kurang jelas dengan tutorial ini. Sobat bisa tanyakan di
kolom kotak komentar, ingat jangan malu-malu.
Update: Karena situs penyimpanan image hosting tinypic sudah tutup. Sobat bisa memilih penyimpanan image hosting yang lain misalnya photobucket, blogger dll. Tapi saya merekomendasikan menggunakan blogger sebagai image hosting agar nggak terlalu repot, Terimakaih!.
8 comments for "Cara Mudah Membuat Header yang Bisa Ngelink Agar Blog Terlihat Cantik"
Jika ada yang Ingin Anda Tanyakan Terkait Artikel di atas Silahkan Bertanya Melalui Kolom Komentar Berikut ini, dengan Ketentuan :
1. Berkomentarlah dengan Sopan (No Spam, Sara dan Rasis).
2. Komentar di Moderasi. Bila berkomentar nggak sesuai dengan kebijakan Blogger maka nggak di terbitkan!
3. Centang kotak Notify Me / Beri Tahu Saya untuk mendapatkan notifikasi komentar.
4. Happy Blogging 🙂.


















dulu saya juga pernah pakai DW untuk bikin header yang ada linknya mas, tapi itu udah lama banget, tips ini menarik buat teman2 blogger yang lain
ReplyDeleteHia mas, tutorial nie juga pernah q pos di blog q yg pernah di hapus google 2013 silam hehe
DeleteSengaja pos ulang untuk bernostalgia, pertama" blog keluar kan sukanya template bling2 :)
Wah infonya bermanfaat mas, bakalan saya coba ni.
ReplyDeleteTerimakasih, silahkan di praktekkan sob :)
DeleteAku juga pengen pasang header blog Mas. Tapi deg-degan soalnya kurang jago eut otak atik begini apalagi yang berhubungan html. Udah serem duluan
ReplyDeleteNggak pa2 Sob namanya belajar, salah uda biasa, yg penting ketika mau edit html di Backup dulu biar aman :)
DeleteSelamat mencoba :)
yaaa... udah lama enggak pakai dreamwaver nih, belajar lagi deh
ReplyDeleteHia Mbak, Selamat Belajar Lagi :)
Delete